In one-page websites, users get entire websites on a single homepage. That sounds very fascinating. You can get most SEO and web designing strategies for several-page websites. What will it be like, if we share a complete website design strategy for a single-page website for optimization? This will be very helpful for small businesses or local service providers.
In this blog, we will share some valuable hacks to manage the SEO strategies of a one-page website. Here we will go through some authentic single-page website design tips!
Let’s Learn Website Designing and SEO Strategies of Single Page Website for Optimization!
What is a Single Page Website?
A single-page website refers to a website that contains only one web page. It is a very minimalistic web design with a simple layout and navigation. Its single web page contains different sections that users access by scrolling the website vertically.
Its Key Features and benefits are:
- A simple user journey
- Good Mobile responsiveness
- Storytelling in an engaging liner format
- Conversion-focused design that meets a specific purpose
- Easy maintenance

Who Needs A One-Page Website?
One-page websites are very cost-friendly website design. Its streamlined user experience focuses on specific needs. It successfully promotes single services or products and eliminates all distractions.
Here are the probable users of one-page websites:
-
Single Product or Service Promotion Pages
These showcase website content related to a single product or service and CTAs
-
Portfolio or Testimonials of Clients
Freelancers can use a single website to showcase their work portfolios or testimonials.
-
Event Promotion
Single websites can promote upcoming events or festivals using single websites. In this case, the website will share the relevant details related only to that specific event.
-
Specific Marketing Campaign
Single-page websites can work as landing pages for specific marketing campaigns. It can work as a lead-capturing form for a specific campaign
-
Personal Branding
Individuals looking to establish a personal brand can develop an on-page site. Here they can introduce themselves and showcase their experiences through online identity.
What is Single Page Website Optimization?
Single-page website optimization refers to a process that ensures a single-page website is easily accessible and findable to users. It aims to improve the overall usability and functionality of a one-page site. It organizes content structure and site map. It implements keywords on different on-page elements like website URLs, Meta tags, titles, and headings. It takes care of the UX design of a website like page speed, website loading time, page navigation, schema markups, and website responsiveness.

Single Page Website Best Practices: Website Designing Methods
Is Single Page Website Good For SEO?
It does not have any direct answer. A single-page website is easy to develop and it delivers information to customers in a streamlined way. However, in terms of getting organic traffic and leads it has some limitations.
So, what are the core SEO challenges and benefits for a single-page website for optimization?
Let’s Know The SEO Benefits!
• Single Page Websites are Good For Brand Launch
A single-page website can be a prudent choice for newly launched brands. They can launch a single-page website before designing their actual site. It will take the brand one step ahead and make a brand position by indexing them faster. It also helps a website to get crawled by search engines for targeted focus keywords.
• Single Page Receives More Value With Link Authority
A single-page website receives more value from a single backlink than a normal website. It helps the single-page website to build link authority and receives more benefits than page rank value.
As per Moz, domain and page-level link features impact 40 % of Google ranking factors.
• Better User Experience For Mobile Audience
Mobile users get the best experience with one-page website performance. Navigating a one-page site on mobile is easier and it creates convenience for users. Its features are very much focused on mobile optimization best practices. It is also a great factor for SEO rank.
Let’s Know The SEO Challenges!
• Limitations of SEO-Optimized Content
A page website is like a landing page or home page. That means it has much less space than normal websites. That is why, this website lacks SEO keywords comprised of web content and user-friendly resources.
Expert website designers find this one as a drawback of a single-page website.
Also read:The UX-SEO Synergy
• Lack of Structured Content and Deep Links
Search engines like Google, and Bing rank websites faster that have structured content with deep links. In this aspect, single-page websites remain in the back seat as it has only one page.
Naturally, throwing all content on a single page can’t have deep links. Thus, it hampers organized content structure and user experience of the on-page elements.
• Limitation of Backlinks
Backlinks are one of the crucial search engine ranking factors that are lacking in one-page sites. This limitation in features impacts one-page site SEO.
These websites do not have any separate case studies or blog posts. As a result, its content is restricted to one page only. Hence, the scope of link building in one-page sites is limited.

Single Page Website Best Practices: Website Designing Methods and Tips
Single Page Website for Optimization: 5 Best Tips
Here are some best hacks that you can try to single page website for optimization:
• Create Seamless Navigation With Organized Hierarchy
Make sure your one-page site has a clear hierarchy including menus and breadcrumb navigation. Organize the content in a logical structure that works as a guide and is self-explainable.
Make sure you use H1, H2, and H3 and titles in an organized way. Create all headings and titles in a good format that is easily readable.

• Optimize all Images
These single-page sites often get more visuals than a normal website. Hence, image optimization or image SEO matters for a single-page website. It helps website performance optimization and makes a site load faster.
First, install your target keywords for SEO as image alt texts and file names. Use file compression tactics for visual files and use lazy loading techniques. Don’t forget to create CDN for images to make them load faster.
• Take Care of The Page Speed
According to think with Google, 53 % of users leave a website that takes more than 3 seconds to load. That means the website speed matters to make users engaged.
Optimization of page speed has become one of single-page website best practices. It increases the organic ranking of a website and improves its responsiveness.
Pro tips to improve page speed
- Create CDN for your website content
- Temporarily store or copy files on my website cache process
- Try lazy loading of content and below-the-fold method to keep the audience engaged.
• Keep Website Design Principles in Focus
Keep website design principles in your focus to bring the best web design of a single-page website for optimization. Here are those website design principles that need consideration:
- Size and scale
- Negative space
- Alignment
- Typographic and visual hierarchy
- Repetition
- White Space
- Emphasis
- Perspective
- Rule of odds and rule of thirds
• Optimize All Sections of the Single Page
Considering website section SEO is important for one-page website optimization. Hence, treat all sections separately and optimize them as separate web pages. Make sure to create separate IDs for each section by including relevant keywords. Don’t forget to optimize all alt texts and image descriptions SEO-optimized with keywords.
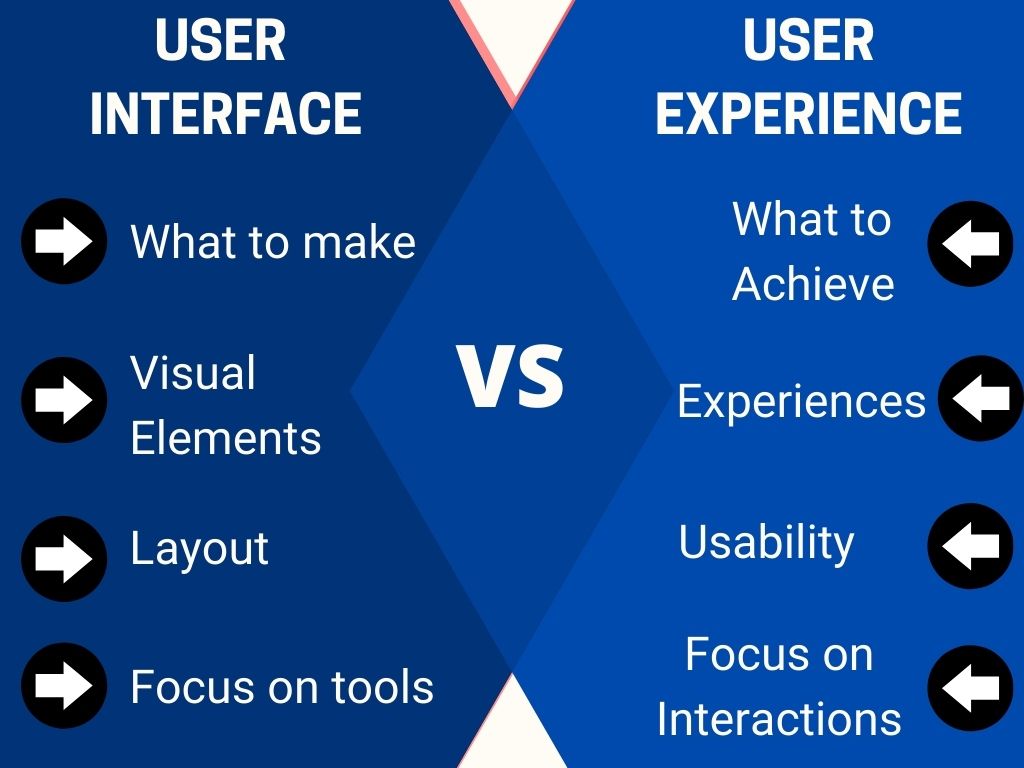
• Find a Balance between Logic and Intuitiveness For UX and UI
While developing a website for UX and UI for your single-page website, find a balance between logic and intuitiveness. Users use both logical and intuitive aspects to find the best solution on the website.

5 Best Methods to Create A Single Page Website
If you want to build a DIY website then choose a platform. It’s also recommended to get help from professional website design services. It will help you get a little unique and creative design on a single-page website.
Here are some ways to build in DIY methods:
-
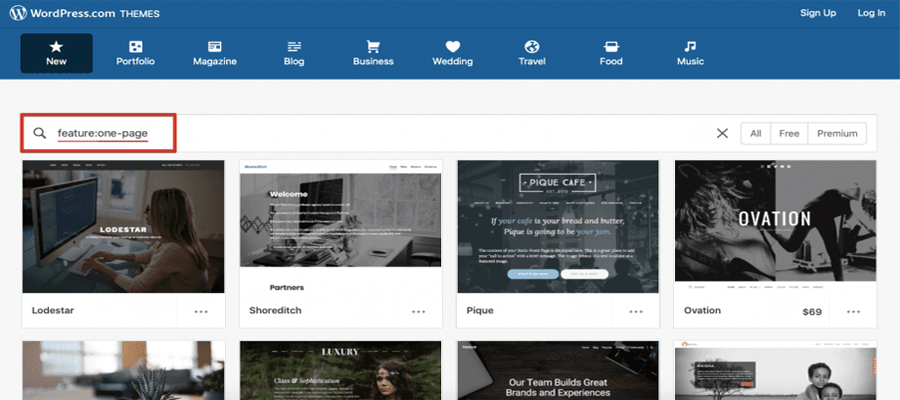
Use Templates
Creating a one-page site using free templates is an easy and fast method. However, the scope of customization is much lower. There are various sites available online that offer free website templates. Most of them are CSS, HTML, and JS files which you can download. All you can do is, download and fill up all the details.
-
Use Website Builders
Using website builders, you can create a website using only drag-and-drop principles. You don’t have to acquire any coding language. Simply, just choose, customize, and build.
There are many free website builders available online. Some of the most popular choices among them are, Wix, Webflow, Zyro, Godaddy etc.
-
Content Management System(CMS)
Website building CMS become very popular as any non tech person can build a website with CMS. Building a website on CMS is very easy and it’s free. Some of the best CMSs are WordPress, Magento, Hubspot CMS, Drupal, WIx, Ghost, etc.
-
Hand-Coded Website
Learn HTML, CSS, or JSS to get you a single page site with simple codes. It takes time, but it will be very specific to your requirements.
Here are some tips to build website with professionals:
-
Hire Web designers
Hire an expert team of web designers. They will help you to build a customized single-page website. It will save time and help you get the most out of the available resources.
-
Choose Professional Programmers
Hiring a professional team will give you access to both front-end and back-end developers. They will help to create a secure and responsive single-page website.
Hire The TechClouds Team To Get A Sample Mock Up Design For Your Website
Our professional website designers and programmers can help you to build a customized and secured single-page website. If you need a sample mock-up, book us a free schedule with us today!