Having a relevant and branded website is crucial to outplay the competitors and make a mark in this digital era. Hence finding the most authentic problem solver and affordable web design company can be difficult and overwhelming. Don’t worry as we are here with some best tips for finding a high-quality web design solution provider to build the best website. In this blog, we'll share the secrets to finding a web design company that provides quality services at pocket-friendly prices. Starting from researching, comparing prices, and evaluating the work portfolio to assessing the quality; we have covered everything that makes you ready to identify the best. Whether you have a startup with a tight budget or a large-scale enterprise with abundant resources, these tips will help you in all cases. So, let’s start to go deeper to unveil the secret of getting cost-effectively designed a website!
How Does Web Design Affect Business Growth?
89% of Users Switch to Alternative Brands Experiencing Bad UX design on the Website (WebFX)
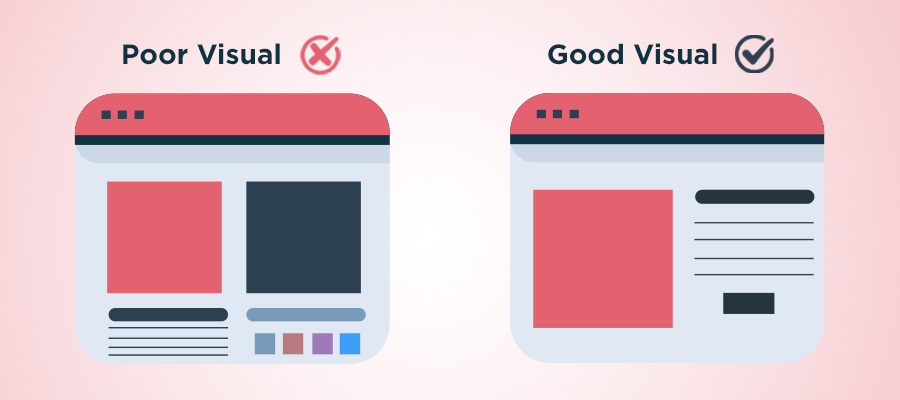
Website designs are critical to converting leads to sales. As users choose to shop from an alternative option or a competitor when a brand’s website design fails to meet users’ expectations. Poor UX design on a website impacts the overall brand UX. It leads to losing customers to rivals.
Website Design Builds 75% of Brand Credibility (WebFX)
A brand with responsive, relevant, and branded websites has high social acceptance in this digital realm. Website design impact the first impression of a brand and influence customers’ buying decision. Hence, investing in cost-effective and impressive web design is critical to elevate brand credibility, brand image, and market authority.
Optimized Website Speed Safeguards 7% of Probable Loss in Conversion Rate (Infront Webworks)
Managing conversion factors is crucial to avoid the risk of loss in revenue. As conversion factors stimulate the sales number and boost the overall revenue for a brand. These factors push leads through the stages of the sales funnel and boost the close rate. However, most brands lack proper conversion or approach to boost conversation. It leads to a loss in conversation rate and profit. Hence, designing a great website is essential to eliminate the risk of such loss.
Understanding Different Web Design Options
There are primarily three types of website design, static website design, dynamic website design, and ecommerce website. Considering the website goal and business model is essential to pick up the best option.
- Static web design
Static websites are an ideal example of affordable custom web design. They consist of a few web pages with static details and design. It is built mostly with HTML, Java, and CSS with a simple layout.
- Dynamic web design
This website design consists of a complex framework and dynamic data. Designers mostly use advanced CMS-based website builders or custom codes to build dynamic web designs.
- E-commerce web design
E-commerce websites are a kind of dynamic web design that comes with e-selling capabilities. It also works as a marketing platform. Hiring an affordable web design company to build a bespoke website focused on your budget, business model, and goal. Hiring an affordable web design agency to build a bespoke website focused on your budget, business model, and goal.

How To Choose A Low-Cost Website Design Company?
Setting a Budget for Your Web Design Project
The strength of financial resources is not the same for all companies that we understand. Especially, during this time of recession, small companies are finding low-cost or cost-effective solutions. Hence, getting a budget-friendly affordable website design company is critical. Thus, preparing a budget that fits your requirements perfectly and utilizes your resources in the best way should be your primary concern.
Researching Web Design Companies within Your Budget
Researching and finding budget-friendly website designer companies are not headaches anymore, here are some tips for your better understanding. Pro tips to research website designing companies
- Take recommendations from your social circles.
- Research some options on the internet.
- Follow industry leaders’ choices.
Evaluating the Portfolio and Reviews of Potential Web Design Companies
Before deciding to hire a web designer company; consider checking the company’s previous work portfolios, and reviews to understand their expertise, creative style, technical skill, and sense of responsibility. This will give you insights into their standard work quality. It also helps you to build opinions about their commitment.
Requesting Quotes and Proposals from Web Design Companies
Once you have selected a few companies, request a free estimate from them. After getting quotes, consider assessing all pricing details in depth and make sure every element is transparent. Now match all components of the estimation with your budget. This will allow you to compare the prices and choose the best from a wide range of options.
Negotiating Pricing and Services with Web Design Companies
While negotiating the prices and services with web design companies always be apparent with your financial plans and project requirements. Book a free consultation and seek the deferred payment plans and concessions to compare the packages. Hierarchize the key attributes while bargaining for the extras. A transparent discussion with financial clarity always helps you to get top-tier services that meet your requirements.
Understand Pricing Models-
Various pricing models are essential when negotiating prices and services with different companies. This will help you to choose the best model which fits your budget and requirements. The most ordinary pricing models that are used by the web design companies are given below:
Fixed Price Model:
This model refers to an approach in which a flat rate is allocated for a set of work. This approach is appropriate for businesses where a lumpsum amount is allocated for a specific project.
Advantages:
No unforeseen expenditures are associated.
An apparent scope is assigned for each project.
Disadvantages:
No changes can be made in the cost structure.
The set-up costs are higher compared to other models.
Hourly Rates Model:
In this model, clients pay the payment based on the time spent on each project.
This model is suitable for projects which require indefinite timelines and some unpredictable costs are associated with it.
Advantages:
Affordable web design services can be made using this model as it offers flexibility in pricing scenarios.
Payments are made based on the actual work done, which made this model cost-effective.
Disadvantages:
Unforeseen costs are associated with this model, if the allocated timings are dilated expenses also exceed.
Consistent time logging is essential so that real work is completed within a stipulated time.
Subscription-Based Model:
In this model, payments are made on a monthly or annual basis for web designs and maintenance services. This model is suitable for projects that require constant website upgrades and surveillance. This model does not require high acquisition costs, but over time the allocated amount may surpass.
Advantages:
Affordable web development is possible using this model, as it requires a low initial investment.
This plan ensures sustained functionality by updating the websites and patching the securities constantly.
Disadvantages:
Prolonged web design services may surpass the initial costs and increase the overall pricing.
There is no scope for personalised designs and cutting-edge features in this model.
Making the Final Decision and Signing the Contract
As you have made it through the previous stage, now is the time to decide and close on the rate with your preferred affordable web design company. Before you start, make sure to consider the following tips-
- The key to success is communication, so communicate your goal, vision, and expectations to the team clearly.
- Assess their technical skills, capabilities, and quality of after-sales support.
- Ensure your web design project stays within budget.
- Consider the project timeline and match it with your expectations.
- Know the organization's culture to understand its work ethic.
Single Page Web Design ( SPA)
Single-page web design, i.e., SPA, boasts only one scrollable page. It's anchored navigation makes these websites easy to access. These web pages suit the needs of start-ups, local businesses, product launches, or professionals constantly looking for a custom solution in affordable web design for small business.
The simple design of this website streamlines the user journey. Its professional outlook reflects credibility, captures leads, and drives conversion. This simple website’s design also comes as a single action, like lead capturing, showcasing a product, or promoting an event, etc.
Get End-to-End Custom Web Design Services Today!
Want To Build an Affordable Web Design for Your Small Business?
Getting a website is critical. This struggle for small businesses starts even before the process begins. As getting the best website designing company due to tight budgets is a challenge. Make your dreams come true with our affordable custom website design services. Don’t worry, we make sure that quality does not suffer because of costs.
What The Tech Clouds Stands Out?
We are a unique, affordable web design company in India! Instead of using generic templates or entirely building from scratch, we use a hybrid approach. We start with a high-quality template and tailor the design to our client’s needs.
We offer scalable packages that bring quality deliverables in affordable custom web design. This option is indeed attractive to small businesses and start-ups because even if they choose the starter package, they can scale it later according to their business requirements. Lastly, our affordable website design company brings what is needed to drive results. Our agile workflows also allow for quicker turnarounds and better communication.