WordPress websites sometimes run slowly; it happens due to many reasons. One such reason is unoptimized image files. It impacts website user experience, SEO, and hence online visibility. That is why, optimization of WordPress images files is necessary.
In this blog post, we will cover some best WordPress image optimization tips. These will help WordPress users to solve some most common issues related to WordPress website image optimization.
All You Need To Know On Image Optimization For WordPress
What is Image Optimization In WordPress?
WordPress image optimization is a technical and strategic process to make WordPress images responsive to all devices. So, that a WordPress website can load faster and provide the best performance. It includes techniques like image resizing, image file compression, and image format optimization. It makes the website run faster and increases the SEO score.
Why is Image Optimization Important For A WordPress Website?
WordPress Image optimization is very much critical to improve web page load time. As it brings an overall responsive design to a WordPress Website. How? Get deeper insights here:

• Improve Page Load time and Website Speed
Unoptimized images make a web page loading time slower than usual time. It impacts user experience, search engine ranking and boosts the bounce rate.
That is why, users should take care of Image optimization during WordPress website performance processes.
• Elevate User Experience Of WordPress Website
Optimized images support the seamless user experience of the site and make things enjoyable for users. It encourages them to get more engaged with the site and leaves them satisfied.
• Improve Performance on SERP With Enhanced SEO Rank
Website’s User experience and speed are the two most crucial ranking factors for Google’s algorithms. Optimized WordPress images improve both features of a WordPress website and improve the website’s rank on SERP.
• Make the Website Use Optimize Storage
The best WordPress image optimizer makes image files compressed and optimized. These optimized images take less storage space on the server and efficiently use host resources. Hence, it reduces the hosting costs.
• Enhance the Mobile Optimization Features
Optimized images are responsive across multiple devices. That means it makes web pages of a WordPress site load faster even on smaller screens like mobile, tablets, etc.
4 Most Useful Hacks on WordPress Image Optimization Methods
1. Compress Image Files
Image file compression is a method to reduce image file size without hampering its quality. These images load faster on WordPress sites and improve web loading time.

Pro tips to compress images
- Use WP Compress-a popular WordPress image compression plugin. It optimizes WordPress images and provides features like:
- Lazy loading
- Adaptive images
- Retina device support
- Next Gen WebP images
[ Source- WordPress]
- You can use other best plugin for image optimization WordPress like Smush, Optimus, ShortPixel image optimizer etc.
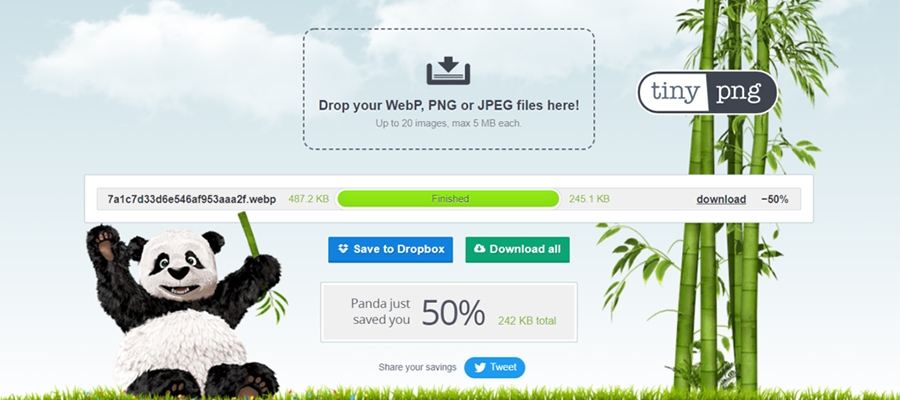
- Use Image optimizing or editing tools like Visme, Canva,Pickto chart,Pixlr,TinyPNG to edit file size before loading them on site.
Also Read: How to create tailor-made WordPress solutions?
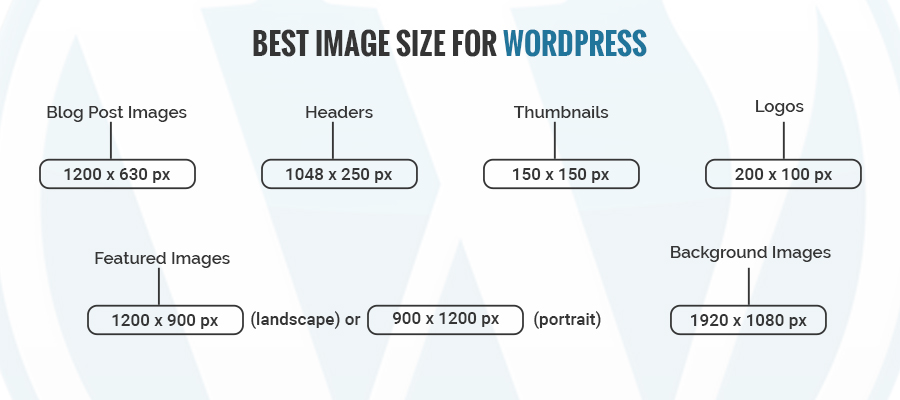
2. Resizing the Image Files
Resizing images is another crucial way to Optimize image formats and size. The best part is WordPress’s inbuilt media library management makes this task easy and streamlined for users.
How to change images sizes with WordPress?
Go to WordPress dashboard > Settings > Media > Set Maximum width and height > save changes.
3. Provide Images To Users Thorough CDN
Content Deliver Network work as a geographical server ( it cannot replace the main server) and distributes content to nearby users. It makes load content faster and makes webpage loading time optimized.
So, how does image CDN work? It distributes image and media content across all servers and speeds up the image-loading process. It makes images easily available to users across all edges of the server.

Who are the best WordPress CDN providers?
Cloudflare, Sucuri, KeyCDN, and Bunny.net are popular WordPress CDN providers.
4. Clear Media Library Cache in WordPress
Over time your WordPress media library accumulates many images and unused media files. These files can take up unnecessary space on the WordPress hosting server. Make sure to back up all files before starting the cleaning process.
Here are two ways to clean up the Media library:
How To do it Manually?
Go to WordPress admin dashboard> Library > select > Delete.
How to do it using media cleaner Plugins?
Go to WordPress admin dashboard> Install WordPress media cleaner plugins > Active the plugins > Media > Cleaner> Scan to identify the unused files> Select images > Delete.
What Are Some Best WordPress Image Optimization Plugins?
There are many image optimization plugins available in WordPress. Some of them are free and some are available for premium users. Some most common types of WordPress Image optimizers are:
- Smush
- EWWW image optimizer
- Imagify
- WP Compress
- Optimole
- resmush.it
Can A WordPress Development Company Help You?
Yes, a team of WordPress developers help you to get a customized WordPress website. This bespoke site provides the best website performance with a top-notch user experience. Hence, it creates lower distraction for users. That’s how, it earns greater visibility and a high conversion rate.
Want to book a free consultation session with one of the best WordPress companies? Call us or hit us mail here!
Summary: How To Optimize Images On WordPress Website?
You can optimize WordPress images manually. However, optimizing images using the WordPress image optimization plugin is also not a bad idea. All you need to learn first is to identify your needs- that’s all!