Are you finding ways to improve the online visibility of your locksmith business? Website security should be the top priority for you. When everything is going online, your target customers will also try to find you there. Hence, online is the place where you can establish the brand identity. If you are not securing your online presence from cyber threats, it will harm your brand image.
Not sure, how can you secure the digital presence of your business? Don’t worry! We will share some proven website security measures in this article. These techniques will make the site secure. Hence, these will boost customers’ confidence in your locksmith web design services and conversions.
Let’s dive in then!

Best Website Security Measures For Locksmiths
Set Strong Password Policies
Password breaches have become one of the common threats that your website can face. A study revealed hackers stole more than 24 billion passwords in 2022.
Hence, setting a strong password policy is crucial. So, try to get a strong combination of numbers, alphabets, and special characters. Make sure to update the password at least once or twice a month.
Use Two Factor Authentication
Implement two-factor authentication (2FA) for user logins. With 2FA practice, you can add an extra layer of protection to the overall system.
This system will send a unique code or one-time password to users’ devices whenever they log in to the system. This is how it authenticates every user and uplifts the overall protection.
Get SSL Certificate
Getting an SSL certificate for your locksmith website development is very crucial. Let’s say you have a very basic website, still, you should get an SSL certificate. This practice will secure your data and end-to-end protection to all sensitive information.
SSL stands for secure socket layer. This protocol establishes a secure connection between the server and users’ browsers. Hence, you can safeguard all personal information or payment details of customers from third parties.
This technique will boost your brand credibility and improve conversion rates on your website.
Perform Regular Updates Of Plugins And Ad On
Ad on and plugins are very common in business sites. They improve the website’s performance along with extending its capability. But do you know these plug-ins and ad on can impact negatively also?
Let us explain it further! A report showed, 61 % of WordPress sites got attacked due to outdated plugins. They can make your site vulnerable to hackers.
Therefore, scan and regularly update these ad-ons and plug-ins. This practice will enhance security of these extensions and improve the overall user experience.
Install Anti-Virus Software and Malware Protection Tools
Malicious software can put your system at severe risk. These potential threats can result from viruses, Trojans, spyware, rootkits, and more. These malware can affect the website functionality and impact the overall site UX. This can also lead to low SEO rank, poor UX, and conversions.
Hence, it is very important to protect your locksmith’s website from this threat. Therefore, install antivirus software and malware protection tools in your system. Perform regular scans and vulnerability checking.

Install Firewall Protection
Installing firewall protection can also be an effective network security measure. It is like a software or device that filters the traffic. With a firewall in your network, you can safeguard your system from malicious traffic. This software will also help you to enjoy complete control over your resources. You will be the person who can decide users and their accessibility.
Hence, you can safeguard your website resources and restrict unwanted third parties from entering your system.
Create a Robust Back-Up System
If you are looking for what else you can do to improve your website security, this one will be a must!
A robust data backup can save you if any trouble occurs from server failure or security breaches. With website backups, you will be able to retrieve all lost data quickly.
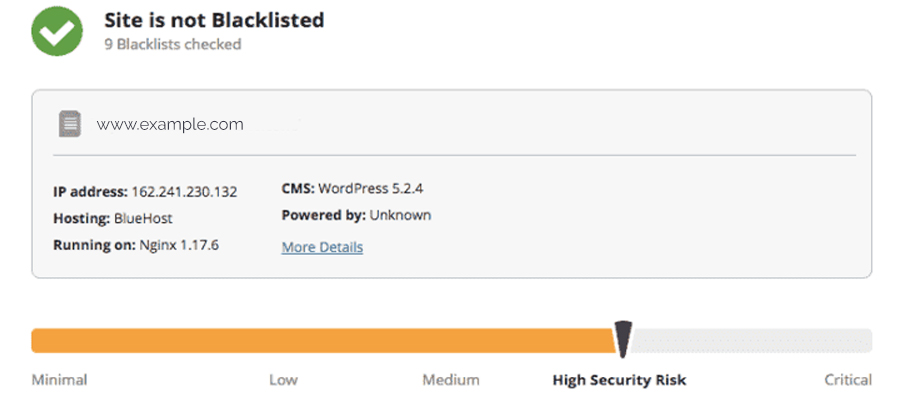
Regular Website Testing and Security Audit
Perform security audits and keep an eye on security indicators. This practice will help you to identify potential threats and vulnerable issues in advance.
Let’s Sum It Up…
It is needless to say that site security is important for locksmiths. There are a lot of things that are correlated to the protection of your site. This will enhance the CX by giving their personal information a shield of encryption. This practice will also improve the overall UX and boost SEO rank. Hence, you can make your customers confident and ready for conversions.
To protect your site, you can follow these protection hacks, such as:
-Installing firewall and antivirus in the system
-Setting a strong password
-Implement two-factor authentications
-Regular updates of plugins and ads on
-Getting SSL certificate

Don’t Leave Your Website Vulnerable, Take Help From Our Experts!
Do you want to build a highly secure and customized affordable site for your locksmith business? Consult The Tech Clouds team for free now. We offer a range of website designing and development services to small businesses. If you want to achieve a height for your locksmith business, we can help you!